ある記事を表示したときに、同じコンテンツタイプの次の記事・前の記事を表示するためのナビゲーションを設置してみる。
今の状態だと、次の記事を見るためには一度コンテンツタイプ一覧の画面(例えば Drupal)に戻ってから、次の記事を選択する必要があるから不便。
なので、モジュール Entity Pager を追加してナビゲーションを設定してみる。
インストールと有効化
composer なら普通にターミナルから次のコマンドを実行して、管理画面の機能拡張でインストールする。
cd /var/www/jisaba.life
composer require 'drupal/entity_pager:^1.0'
View を追加する
基本的な流れとしては、View でナビゲーション用のブロックを作成して、サイト構築のブロックレイアウトから作成したブロックを配置するだけ。
このサイトの場合は複数のコンテンツタイプを用意しているから、ナビゲーション用のブロックもコンテンツタイプの数だけ用意して、対象のコンテンツタイプに応じて表示を制御することとする。
管理画面のメニュー「サイト構築>ビュー>ビューを追加」をクリックする。
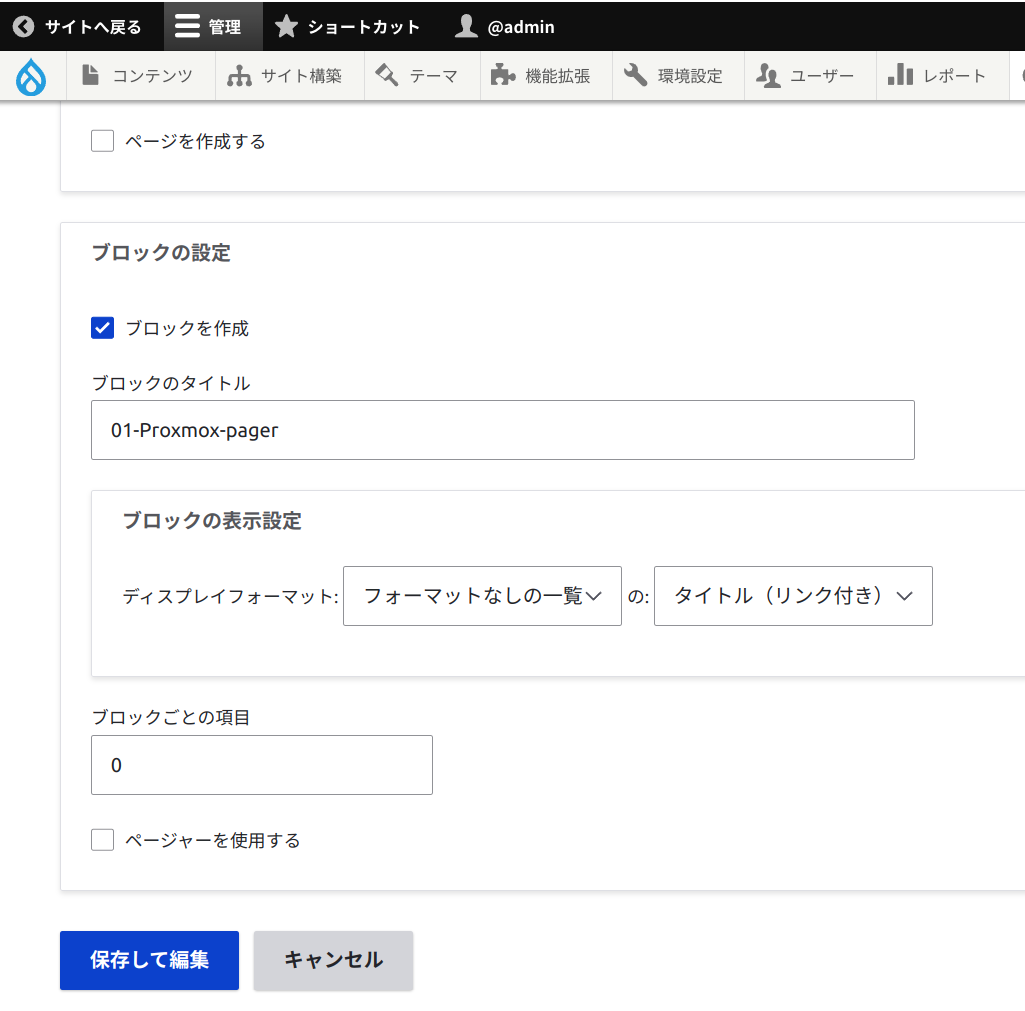
作成するのはブロックだけ。ページはいらない。
ブロックごとの項目は「0」に変更する。
「保存して編集」で次画面へ。
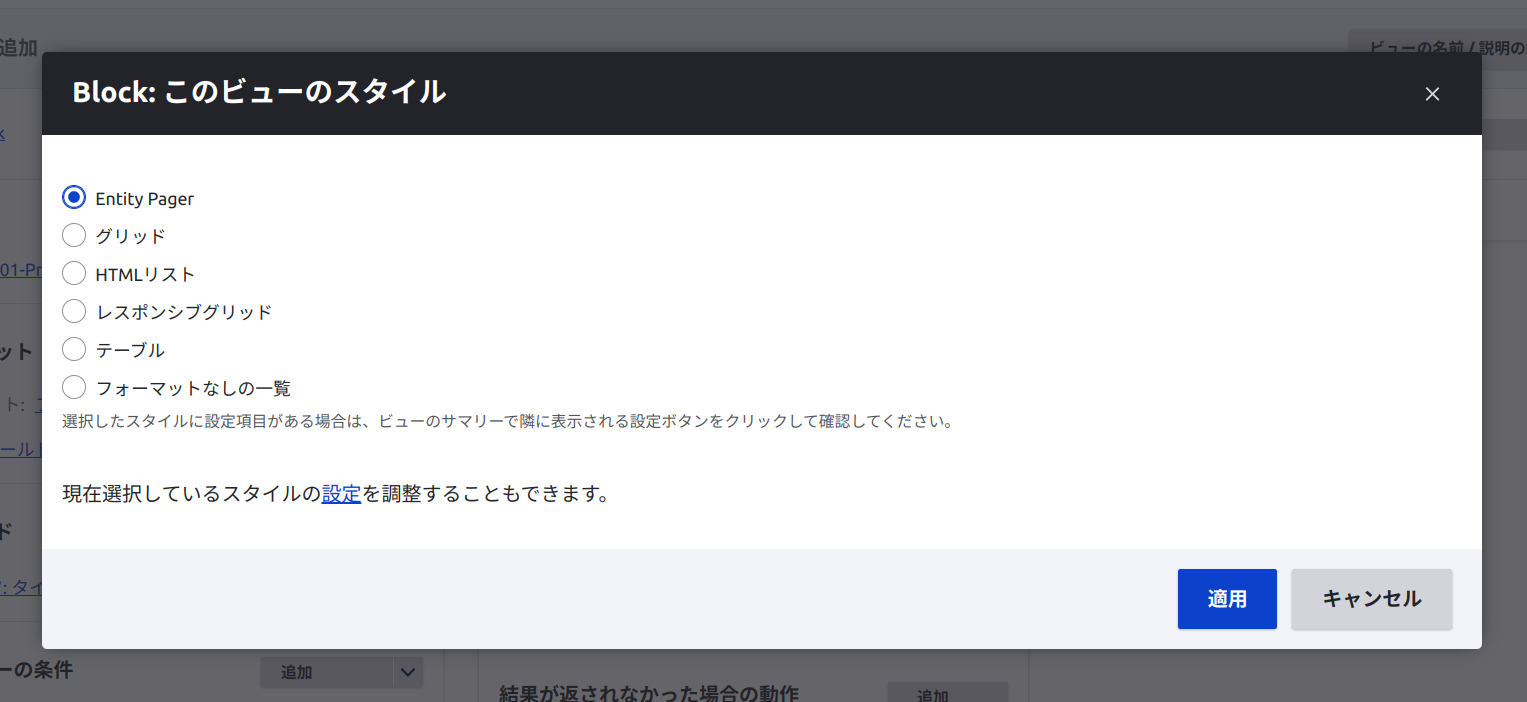
フォーマットをクリックして表示されるダイアログで Entity Pager を選択する。
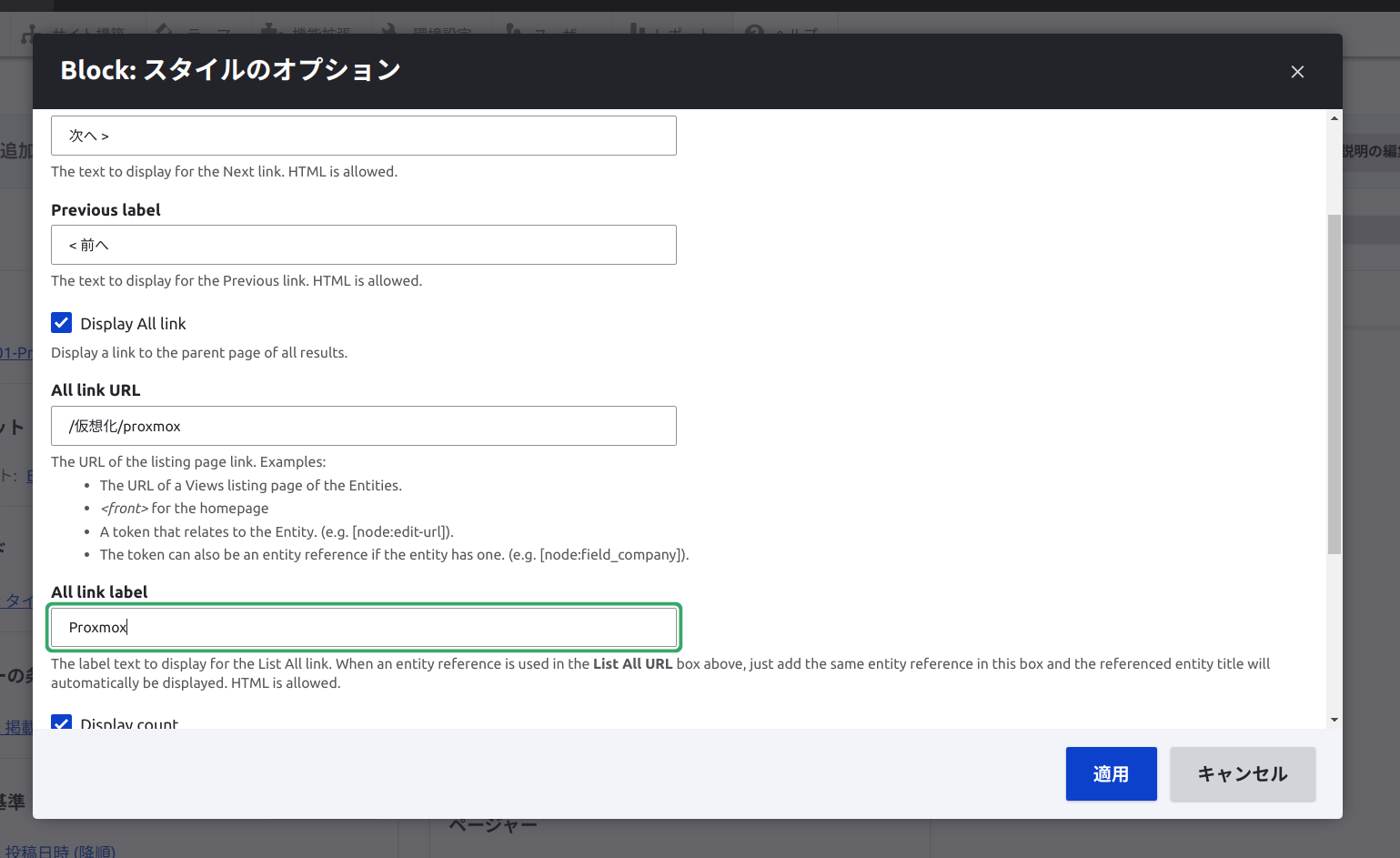
それからオプションで「次へ」や「前へ」、All link URL を設定する。
下の画像だとコンテンツタイプ Proxmox に戻ることとなる。
続いて View の設定画面に戻ってフィルターの条件を追加する。
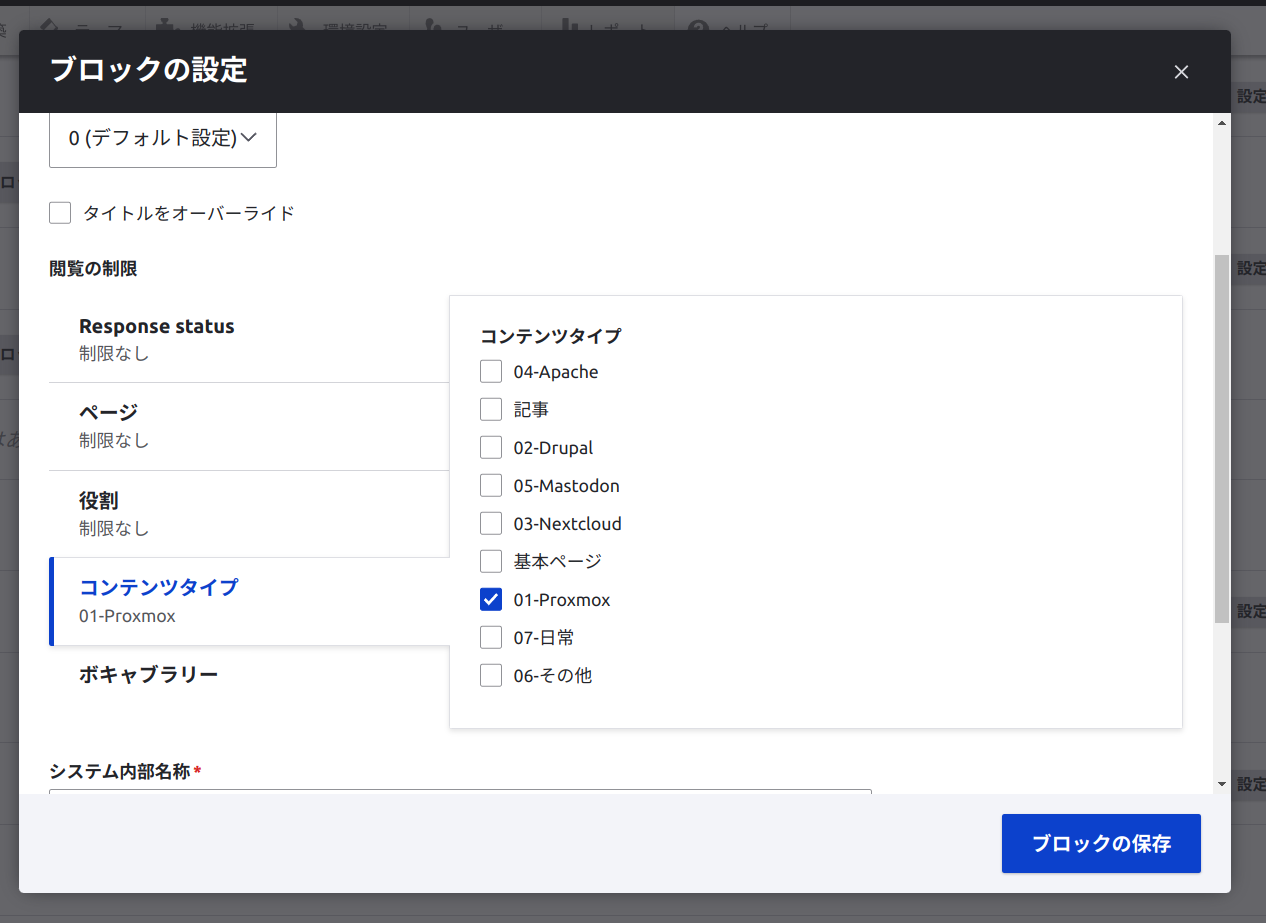
今回はコンテンツタイプを Proxmox に制限したいから、「追加」をクリックして表示されるダイアログ画面で「コンテンツタイプ」をクリックして、コンテンツタイプ「Proxmox」にチェックを入れる。
複数のコンテンツタイプを含める場合はここで該当するコンテンツタイプをチェックする。
最後に「保存」をクリックするのを忘れないように。
これでナビゲーション用の View の準備は終了。
ブロックレイアウトの設定
管理画面のメニュー「サイト構築>ブロックレイアウト」から、先程作ったナビゲーション用ブロックを配置する。
それから、ブロックの設定で「コンテンツタイプ」を「Proxmox」とすることで、他のコンテンツタイプではナビゲーションは表示されなくなる。
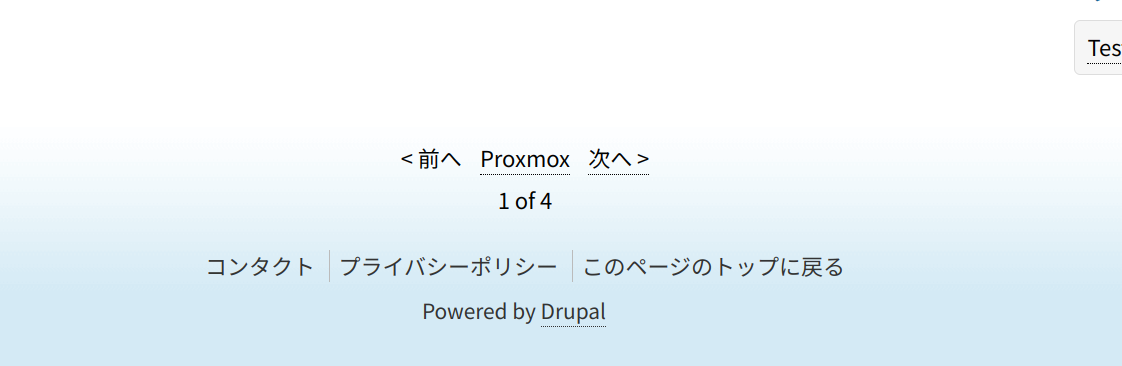
以上でコンテンツタイプ Proxmox に対する「前へ」「次へ」ナビゲーションの設置は終了。
見た目は次の画像のとおり。
最後に
https://www.drupal.org/node/1276920 にナビゲーションモジュールの比較があるから色々試してみるといいかも。
他にも、コアモジュール Book を使用する方法もあるから、記事が少ないうちなら便利かもしれない。
WordPress でよく見かける、画像と概要文を表示させるような次へ・前へが必要なら・・・頑張ってモジュールを作るか、素直に WordPress を選択すべきかな。