WordPress で記事を書くときは、
- タイトルを決める。
- 内容に応じたカテゴリーを選択する。
- メディアライブラリーからアイキャッチ画像を選択する。
- 本文を書く。
こんな感じで書いていた。ただ、同じカテゴリーの記事を書くときは、過去記事を複製できるプラグインを導入することで、アイキャッチ画像やカテゴリーの選択を省略していた。
Drupal に移行してからはというと、
- タイトルを決める。
- 内容に応じたコンテンツタイプを選択する。
- 本文を書く。
となった。
アイキャッチ画像はコンテンツタイプ毎に初期画像を設定しているから選択する必要は無い。特に変更したいときだけ画像をアップロードすれば良い。
カテゴリーに関しても、相当するコンテンツタイプをあらかじめ用意しておくから意識する必要は無い。
Drupal は最初に諸々準備しておくことで、実際に記事を書き始める段階が楽になるイメージ。
コンテンツタイプをつくる
コンテンツタイプの追加
Drupal をインストールした直後は「基本ページ」と「記事」という、2つのコンテンツタイプがある。「基本ページ」は基本的に更新しないページ用。ブログのような時系列の投稿は「記事」を使う。
ブログを始める場合、とりあえず「記事」を用いて投稿しつつ、タクソノミー(タグ)で分類することで、後からビューを使って関連する記事を集めたページを用意することができる。ただし、この場合は画像やタグを毎回選択する必要がある。
なので、このサイトでは記事の内容毎にあらかじめコンテンツタイプを用意する。
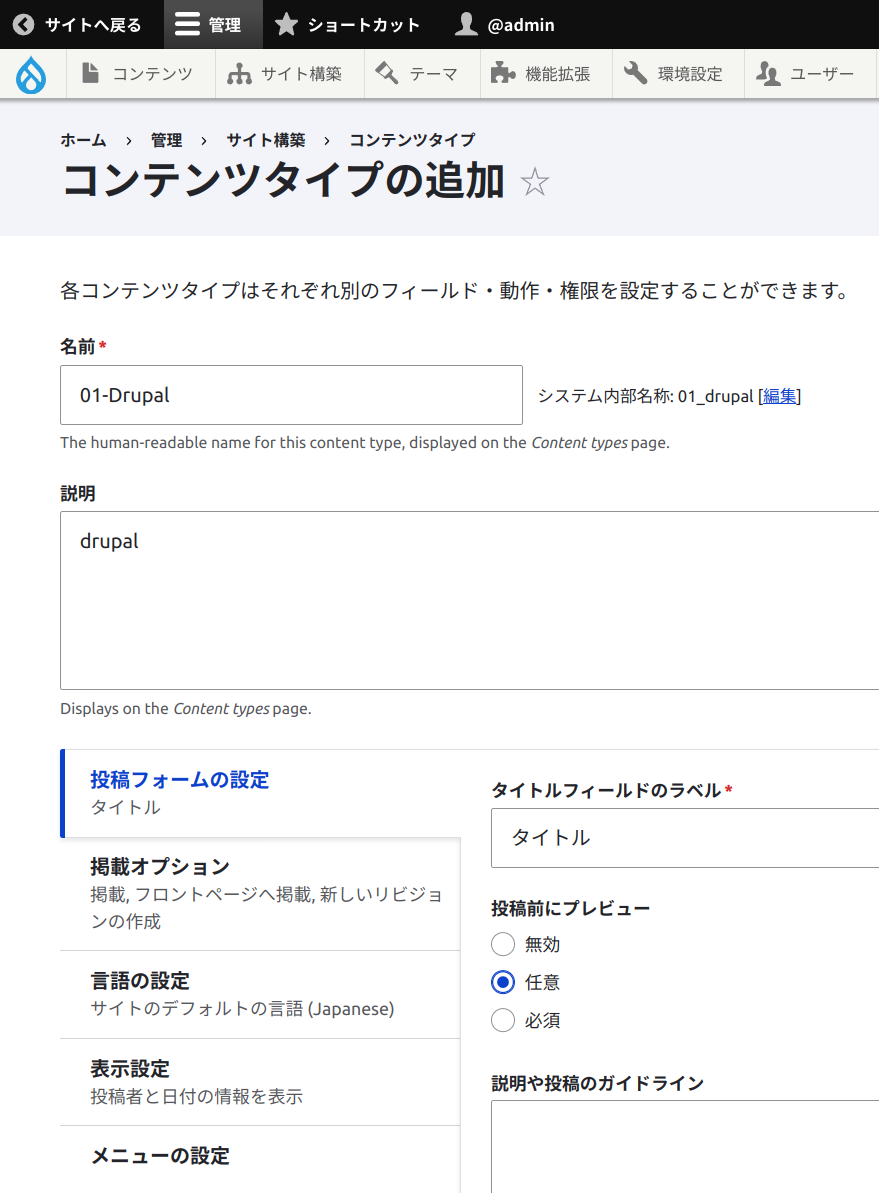
最初に、管理画面メニューの「サイト構築>コンテンツタイプ>コンテンツタイプの追加」をクリックして、下画像のように「名前」を入力する。
このサイトだと幾つかコンテンツタイプを作っているから通し番号を付けている。また、記事の URL 用に「説明」にも入力しているけどお好みで。
「掲載オプション」「言語の設定」「表示設定」「メニューの設定」はデフォルトのままで変更していない。
下側の「保存してフィールドを管理」をクリックして次へ進む。
フィールドの管理
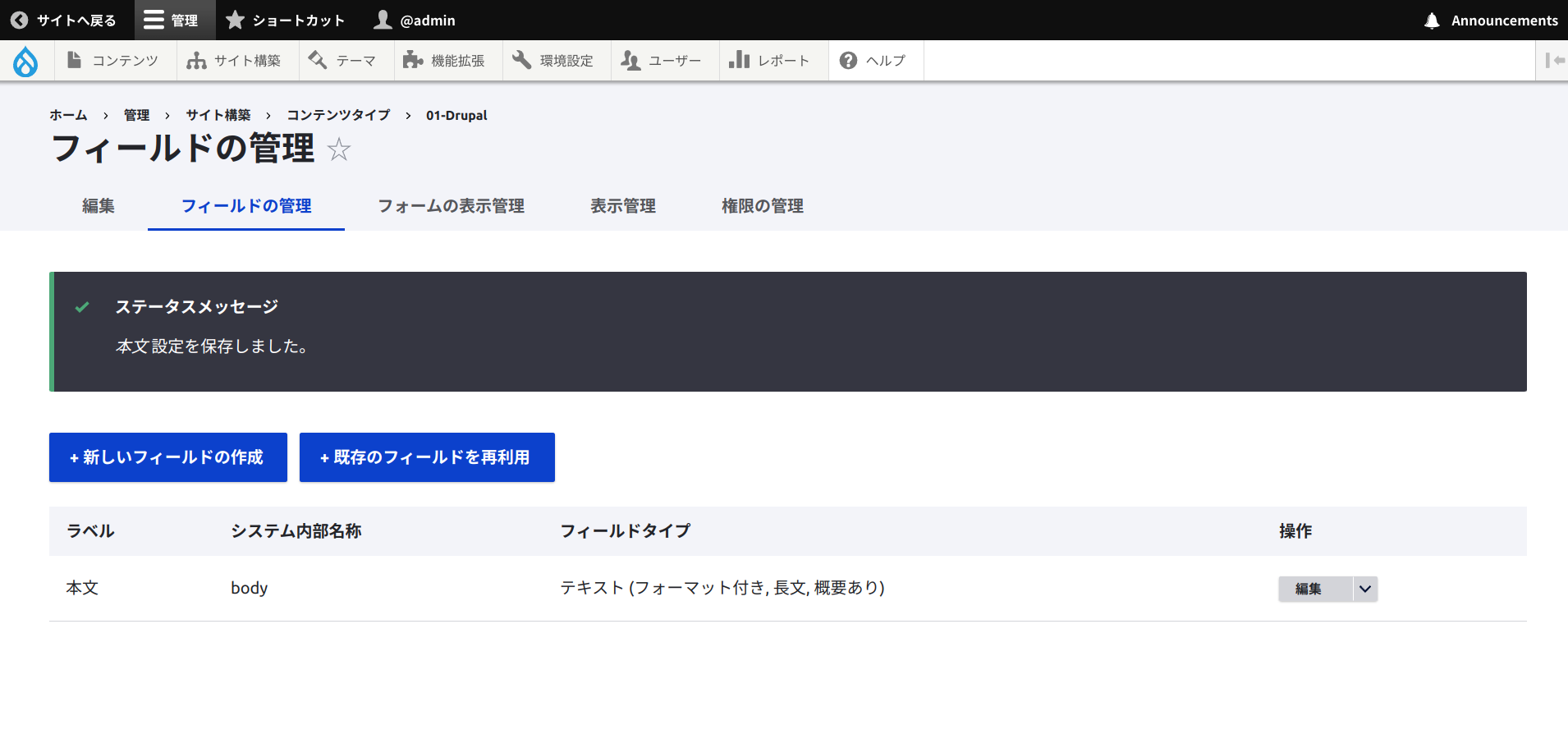
最初に表示されているのはラベル「body」だけだと思う。下の画像では、画面右端の「編集」をクリックして、ラベルを「本文」に変更している。
ここで「既存のフィールを再利用」をクリックして、フィールド「field_image」と「field_tags」を追加する。後で詳細設定するから、今はとりあえず何もせずに「設定を保存」で OK。
もちろん、基本ページのように画像もタグもいらない場合はフィールド「body」だけで良い。
自分は記事の「コメント」は使用しないから削除しているけど、他にもいろいろなフィールドを追加できるから必要に応じて適宜追加する。
投稿時にアイキャッチ画像をアップロードしなかった場合の初期画像は、ここでデフォルト画像を設定することで可能。
コンテンツタイプ毎のアイキャッチ画像を用意することができるから便利。
フォームの表示管理
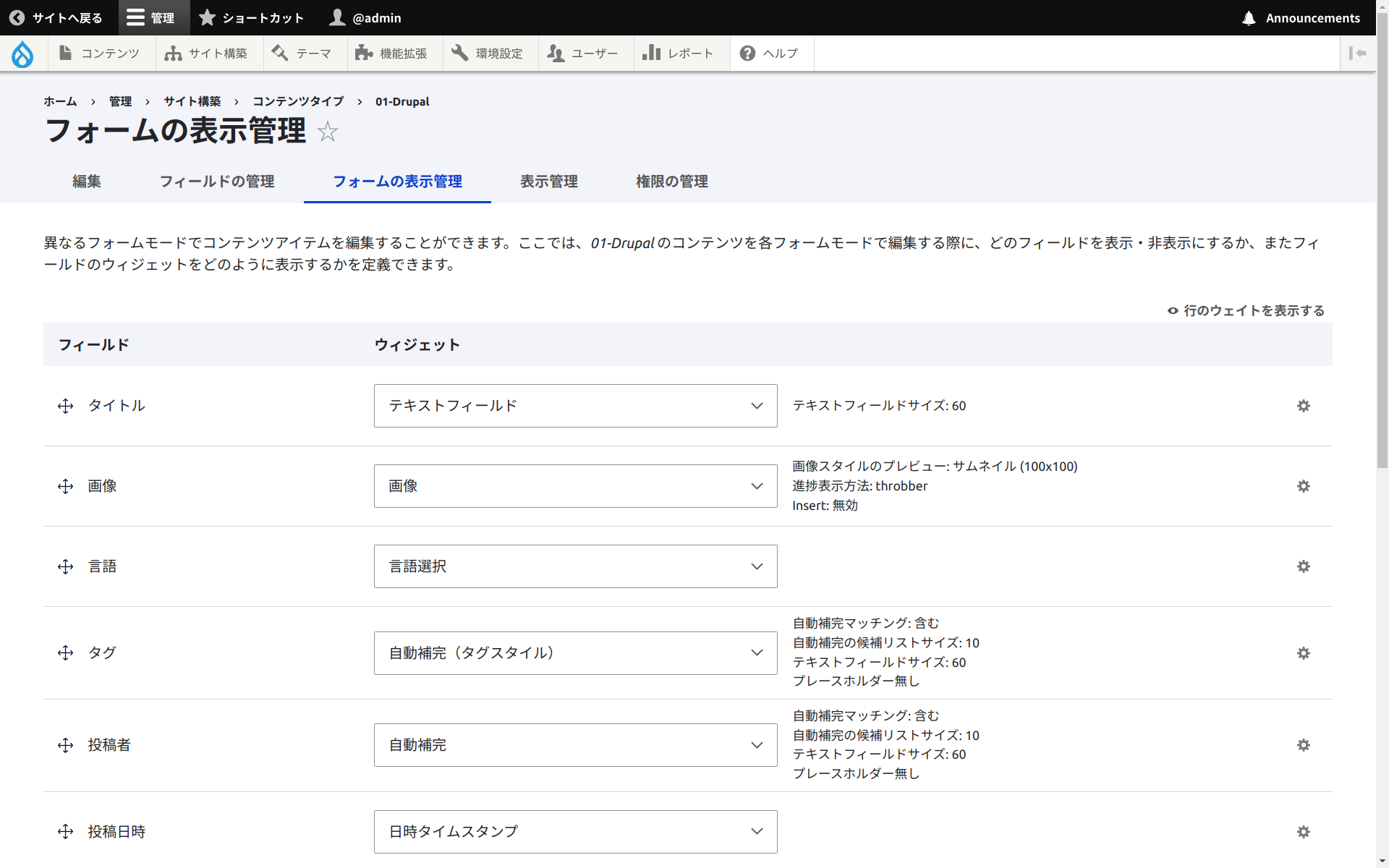
続いてタブ「フォームの表示管理」をクリックして、記事を書くときの各フィールドの表示について細かな設定を行う。例えば「タイトル」の文字数制限を変更する場合、右端の歯車をクリックして修正できる。
続いてタブ「表示管理」をクリックして、閲覧者への見せ方を設定する。
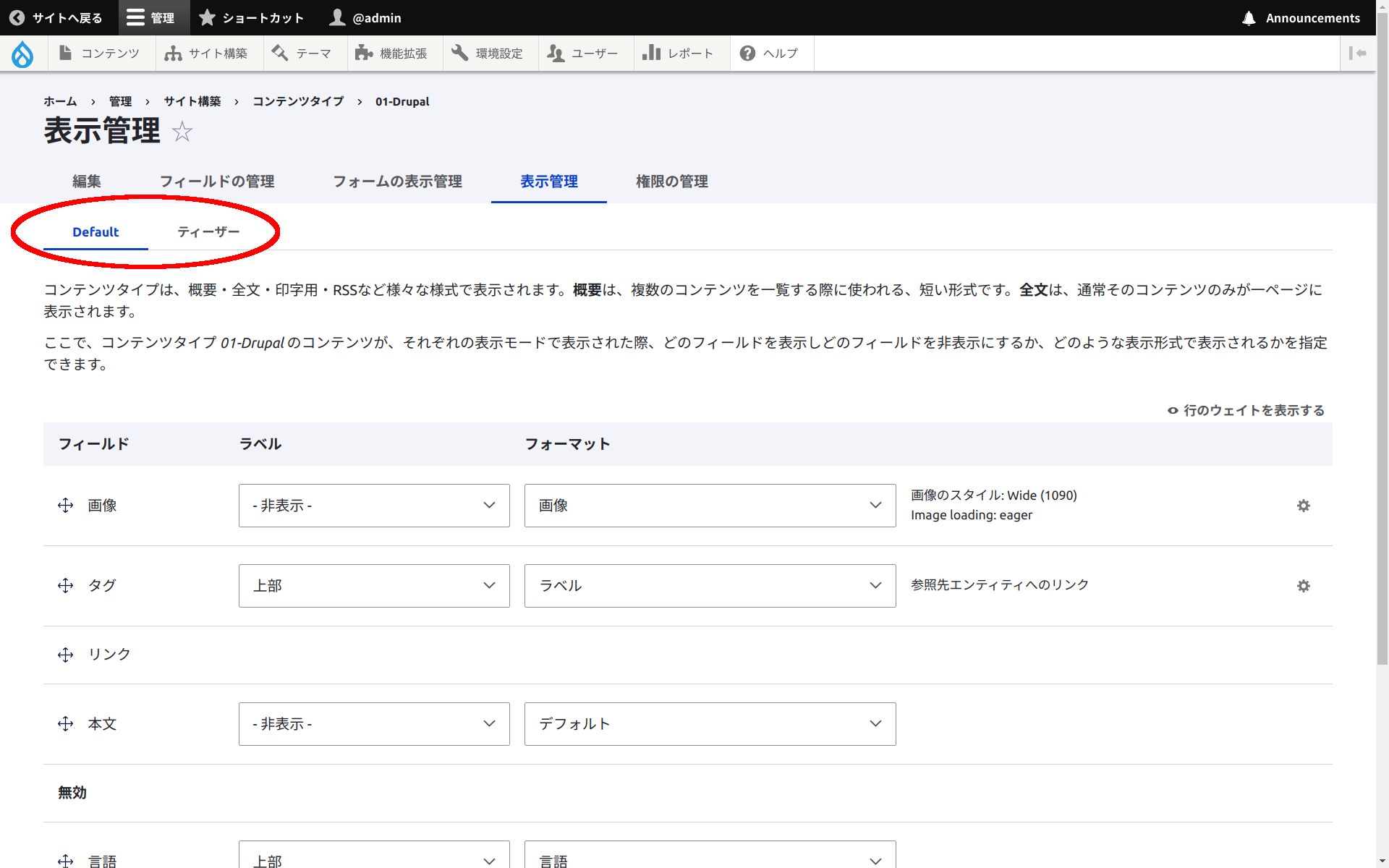
表示管理
2種類の表示タイプ「Default」と「ティーザー」の設定ができる。
「Default」は、普通に単独で記事を表示させたときの表示設定を行う。フィールドの表示の順番やフィールドのラベル表示の有無など、適宜変更できる。
「ティーザー」は、概要や本文切り詰め状態で記事一覧を表示する場合に使用する。このサイトのトップページやメインナビゲーションから投稿の一覧を表示したときの設定はここで行っているが、1ページに表示する記事の数や、リスト・カードなどの見た目の状態などは別のところ(ビュー)で設定する。
以上で、コンテンツタイプの準備はとりあえず完了。自分は Proxmox や Drupal、その他、日常などのコンテンツタイプを用意している。「概要」「リンク」「プライバシーポリシー」は基本ページで作成している。
ビューをつくる
投稿した記事の見せ方を設定する。例えば「コンテンツタイプが Drupal の記事一覧をカード形式で表示する」場合にビューを使用する。
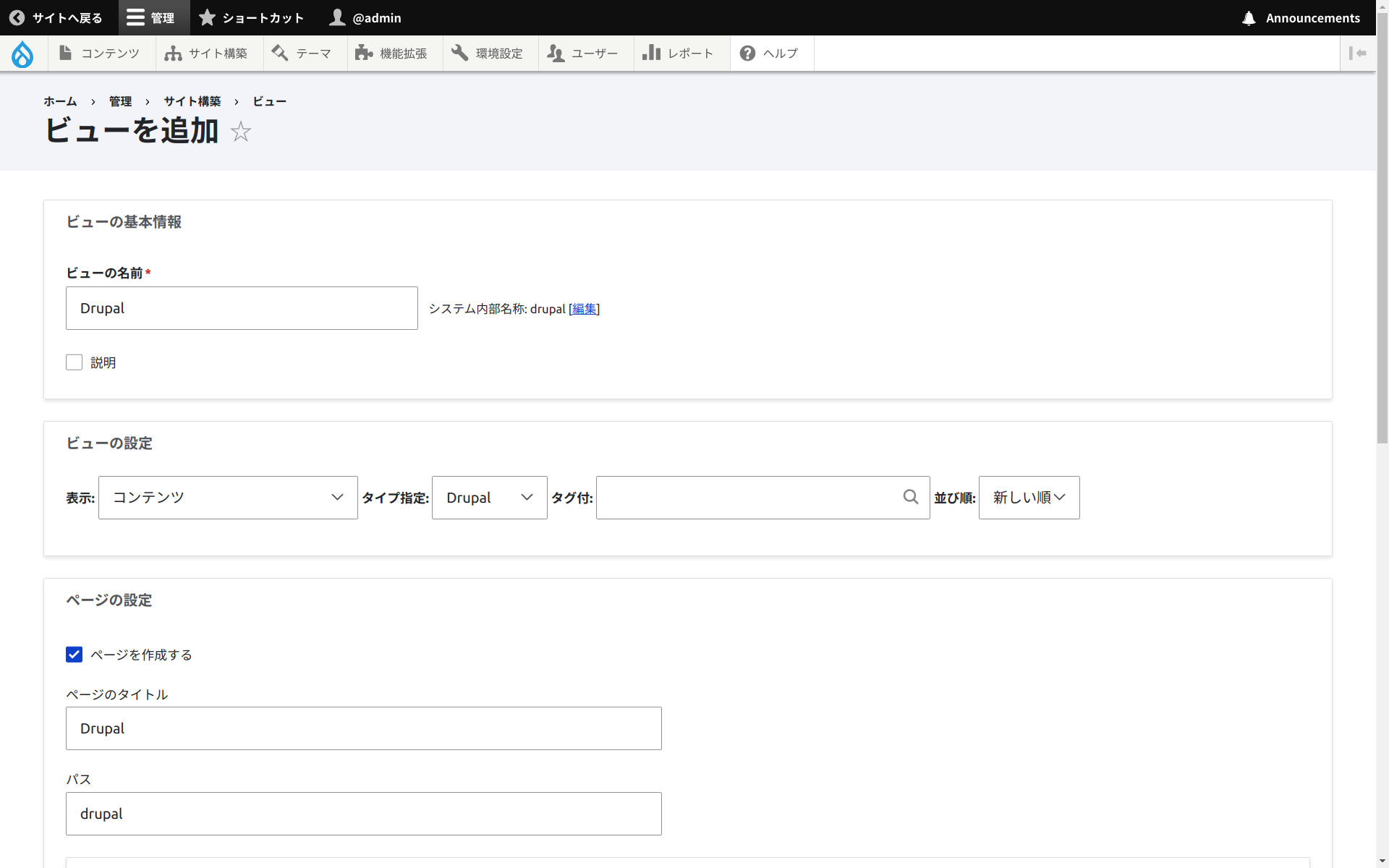
管理画面のメニュー「サイト構築>ビュー>ビューを追加」をクリックして下画像のページを表示して、必要な項目を設定する。もちろん、後から変更することも可能。
「ビューの設定」では、コンテンツタイプ「Drupal」を新しい順に表示させるようにしている。
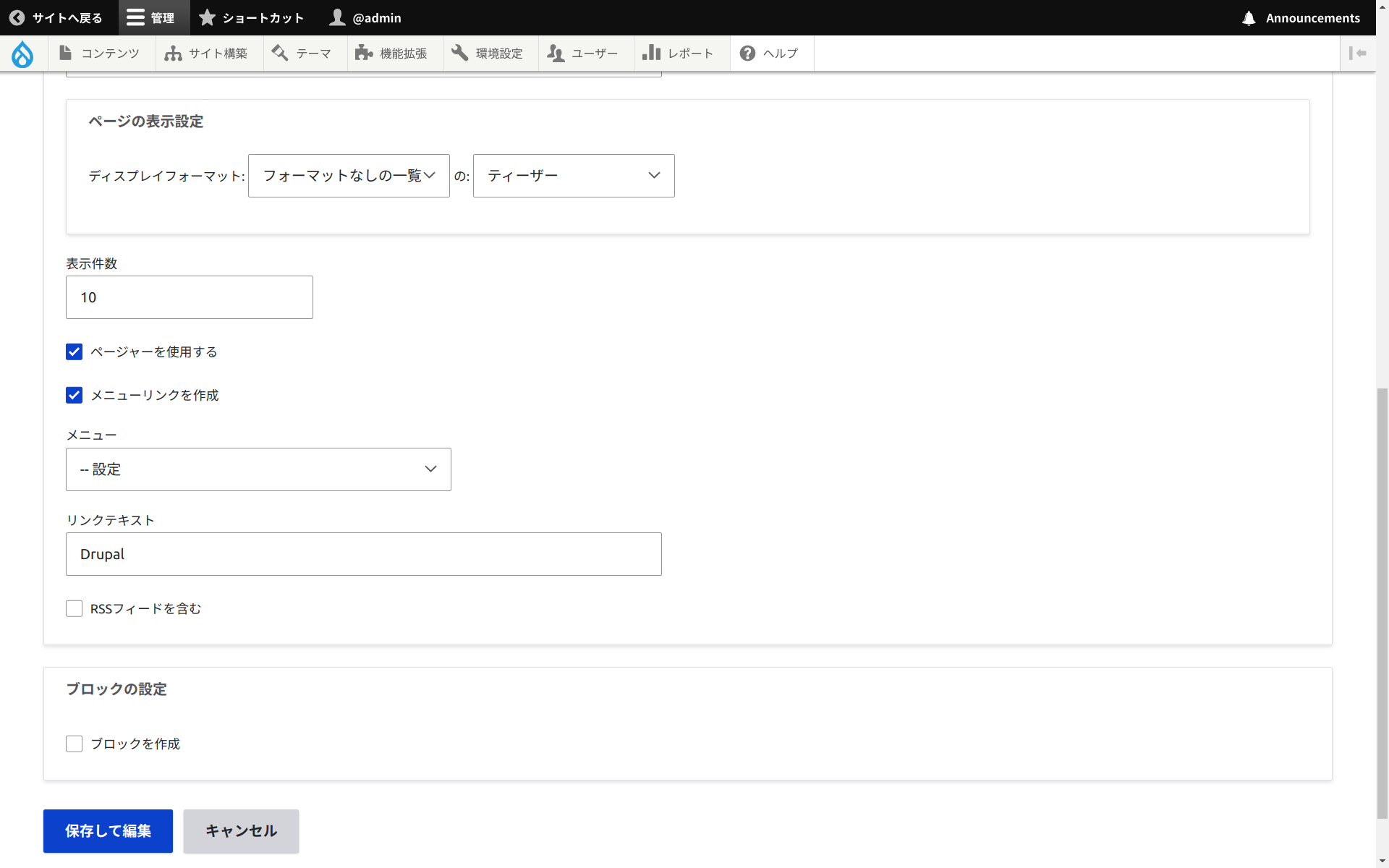
メインナビゲーションからページを表示させたいから、「ページを作成する」と「メニューリンクを作成」にチェックを付けている。
ページの表示設定では「フォーマットなしの一覧」の「ティーザー」となっているけど、記事に影響の無い見た目の話なのでテーブルやグリッドなどに後から自由に修正可能。
親メニューを「設定」としているのは、予めコンテンツタイプ「Drupal」「Proxmox」などの一覧を表示させるビューを用意していて、その子メニューとして「Drupal」を表示したいから。
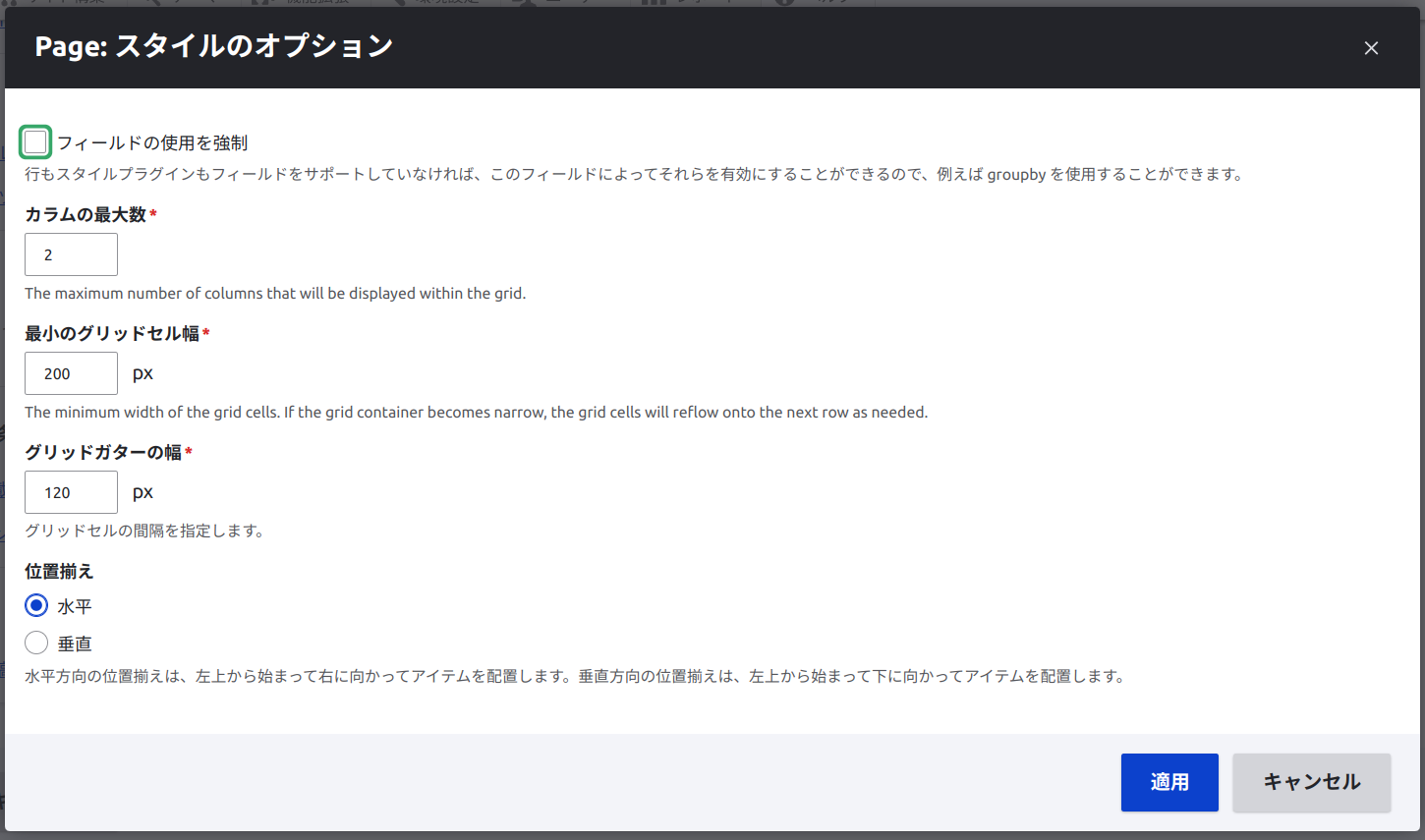
管理画面のメニューから「サイト構築>ビュー>Drupal」からいろいろ試行錯誤してみて、現在のフォーマットはレスポンシブグリッドで次のようになっている。いきなり公開用サイトで修正するのではなく、別の Drupal サイトを用意して試してみるのがオススメ。Proxmox はリソースの許す限り仮想マシン作りたい放題だから便利。
メインナビゲーションを設定する
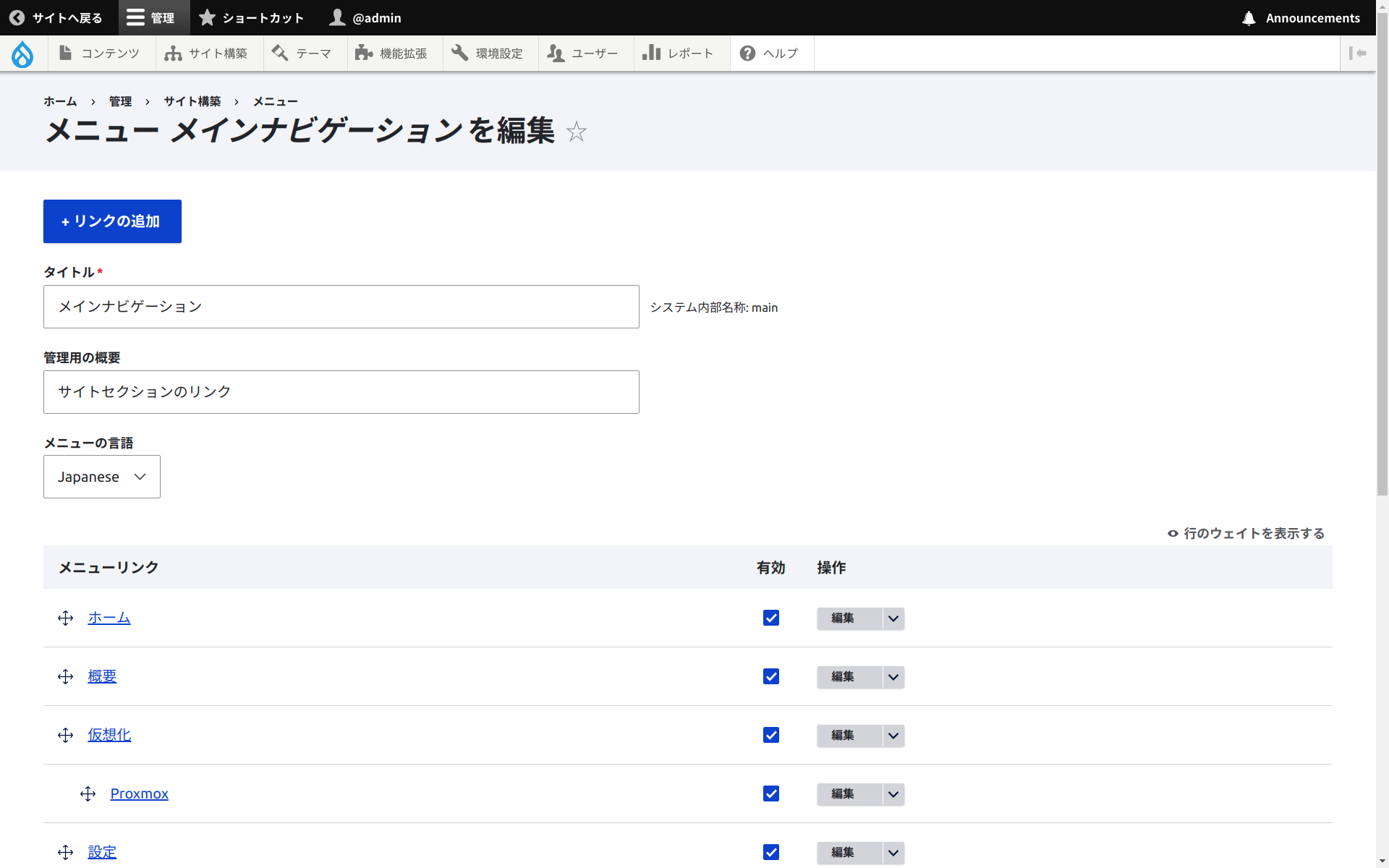
管理画面のメニュー「サイト構築>メニュー>メニューナビゲーション」からメニューの表示順などを設定する。ビューをつくる時に「メニューリンクを作成」にチェックを付けているから、この画面で反映されているハズ。なので、Path の変更はビューの設定画面で行うことになる。