初期状態のフォントは少し見づらいから Noto Sans Japanese を導入してみる。
適用するフォントは Google API からインポートする。
@font-your-face をインストールする
テーマによってはデフォルトで管理画面から変更できるものもあるけど、Olivero にはそのような機能は無い。
そこで、モジュール @font-your-face を使ってサイトのフォントを変更する。
モジュールのインストールは次のとおり。
composer require 'drupal/fontyourface:^4.0'モジュールのインストール後、Google API でフォントを取得するから、「管理画面」の「機能拡張」から @fontyourface と @fontyourface - Google Fonts をインストールする。他のフォントを利用する場合は適宜、必要なモジュールをインストールすること。
Google API を取得する
続いて、Google のサイトから API Key を取得する。リンク先から「キーの取得」をクリックして、表示されるダイアログに従ってキーをコピーする。
それから管理画面に戻って、「テーマ」の「@font-your-face」からタブ「設定」を選択して、「Import from google_fonts_api」をクリックする。
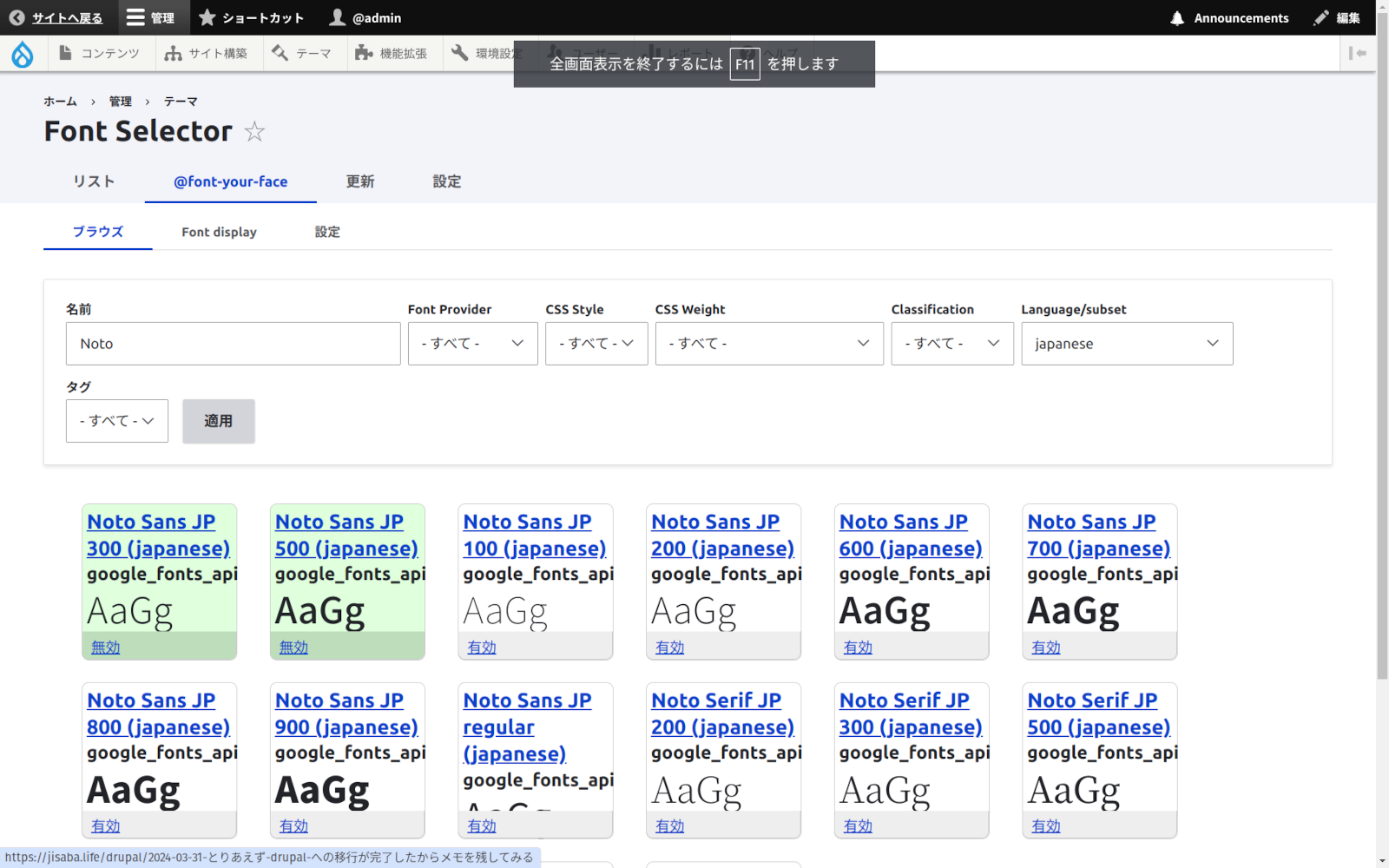
しばらく待つと沢山のフォントがタブ「ブラウズ」で確認できるようになる。
フォントを適用する
インポートしたフォントを選択するため、タブ「ブラウズ」の画面から名前や Font Provider、Language/subset など必要な項目を選んで「適用」をクリック、目的のフォントに絞り込む。その後、フォントの「有効」をクリックする。
最後に、タブ「Font display」から「+Add Font display」をクリックして、有効化したフォントを一つ選択、必要なテーマや Preset Selectors を選んで保存する。ラベルは覚えやすいものをご自由に。
このサイトは今日現在、Noto Sans Japanese を適用している。